🚀
Build four simple projects using HTML and CSS in Khan Academy
🤖 Step 4: What to do
Overview
This exercise aims to help you:
- Learn how to create a webpage using HTML and CSS
- Learn how to manage files on GitHub
- Deploy your webpage using GitHub Pages
What Should You Do?
1. Learn HTML & CSS
Learn HTML and CSS by completing Unit 2 of Khan Academy’s Computer Programming course. You don’t need to know anything about coding to start - it’s good for complete beginners. There are 9 lessons in Unit 2. The video playlist is ~2 hours long, and the whole course will take 4-10 hours. This course is completely free.
- Create an account on Khan Academy.
- Go to the course: Computer Programming: Unit 2: Intro to HTML/CSS: Making webpages.
- Practice HTML and CSS by completing the challenges and projects in the course.
2. Build a webpage
- Complete the Project: Event Invite exercise in Lesson 6.
- Save your code.
3. Validate your code
- Visit the W3C Markup Validation Service.
- Click the “Validate by Direct Input” tab, paste your code into the text area, and click the “Check” button.
- Repeatedly improve your code until there are no more errors.
💡Using AI to help you understand and fix coding errors
- Ask AI to explain the error message to you.
- Show your code to AI and ask how you can fix the errors.
4. Sign up a GitHub Account
- Sign up an account on GitHub.
📝Note
5. Creating a Repository for your Website
- Create a repository and include your name in the repository name.
- The repository name will appear in the link to your webpage.
- We use this name to tell who you are. You can use your first name or last name.
- Add your webpage (an HTML file) to this repository and name the file
index.html.- You can create a new file on GitHub and edit the file directly, or upload a file you prepared on your computer.
- Optionally, add other files your website needs (e.g., CSS files and images).
📝Note
Use these resources to learn
- How to create a repository
- How to manage files in a repository
- Read only the instructions that involve using the GitHub website.
- Ignore any solution that involves using the
gitcommand.
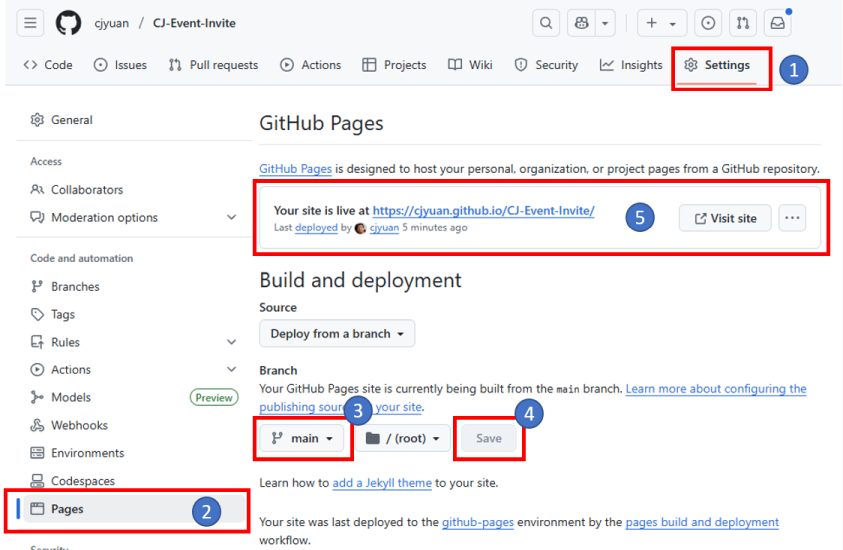
6. Deploy your webpage on GitHub Pages
📝Note
- GitHub Pages is a free service that lets you turn your files on GitHub into a simple website.
- GitHub Pages (
github.io) is not the same as GitHub (github.com).

- In your repository, click on “Settings”.
- Select “Pages” from the sidebar.
- Choose the branch you want to deploy. Typically, this is the “main” branch.
- Click “Save” to apply the branch setting.
- Reload the settings page after a few minutes to see the “Your page is live at …” message.
- The webpage may take a few minutes to deploy on Github Pages.
- Click the link to visit your webpage.
7. Submit your webpage link
Submit the link to your webpage in Step 4 on the CYF Course Platform.
✅ Step 4: How to check your work
A volunteer will review your submission and check that it meets the acceptance criteria. They will give you feedback on your submission and help you make any changes needed to meet the criteria.
Here are the criteria you need to meet:
📩 Step 4: How to show us
Submission
You must do this on the CYF Course Platform.
- Submit a link to your Event Invite webpage on GitHub Pages
How to get help
When you have a question, ask it.
Remember, Code Your Future is a community of adults sharing skills. We are all here to help each other, and learn. You are meant to ask questions at Code Your Future. When you see someone else has a question, help them if you can.💡Code Your Future is a Community
When you have questions about coursework, ask in a
You do not need to wait for a workshop to ask a question. You can ask questions in Slack at any time. We are here to help you understand and complete this course. Our goal is to help you learn.
💪🏾 Step 4: Extend Your Skills
Use your new skill in real life:
This optional step is just for you. You don’t need to submit it. Next, build a website to show your skills and experience. It’s a great way to show potential employers what you can do.
A site like this is called a portfolio. It’s a collection of your work and skills. Start now and keep adding to it as you learn new things.
💡Tip
This four hour video course Learn HTML: Full Tutorial for Beginners (2022) answers most of the common questions beginners have.